CSS3 object-fit:cover 剪裁图片尺寸适配div - 居中并裁剪图片
最近关注的图片居中比较多,各种各样的图片居中方法,比如上一篇讲的《任意图片在div里的上下垂直都居中!》、《CSS 图片水平垂直全部居中(图片尺寸小于块级父元素)》
今天来分享另一种最佳最完美的居中自动剪裁图片的功能,虽然IE8无法做到,但现在IE8还需要考虑吗? 放弃吧,直接使用 object-fit: cover; !
你还记得通过设置图片的 background-size 属性可以解决很多问题的时刻吗?现在你可以使用 object-fit 了,它最先被 webkit 内核的浏览器支持,不久其他浏览器内核也陆续跟上,当然这里不包括IE8以下的IE浏览器...
CSS
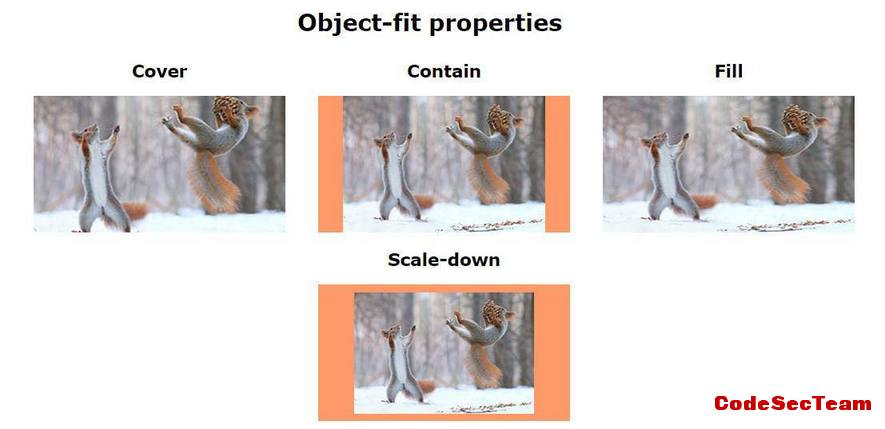
.image__contain {
object-fit: contain; } .image__fill {
object-fit: fill; } .image__cover {
object-fit: cover; } .image__scale-down {
object-fit: scale-down; }
居中并裁剪图片
置图片的裁剪尺寸非常简单,你只需在 CSS 里使用这行代码:
img {
object-fit: cover;
}
就是这样。不需要语义、包装 div 或者其他没意义的代码。
这种技术能很好地把大小不合适的头像图片裁剪为正方形或者圆形的图片。以下面那只熊的宽图片来举例。一旦把 object-fit:cover 技术应用在这种图片上,并且设置好宽和高,图片自己就会进行裁剪和居中。

object-fit:cover 的裁剪方式和 background-size:cover 的完全相同,不过它是用来为 imgs、videos 和其他的媒体标签设置样式的,而不是给背景图片设置样式。